If you add a checkbox to a form in a mobile view, the label says “undefined”. How to change this? I tried to set it using javascript method setLabel (the method is mentioned in the documentation) but got an error in the simulator and also tried logic (Blockly).
Tried the viewLoad and button click event:
var x = context.getWidget(“Checkbox_0”)
x.setLabel(“Appivo rocks!”)
Also tried:
var x = context.getWidget(“Checkbox_0”)
var lbl = x.setLabel(“Appivo rocks!”)
Btw, the setLabel-method is not available through logic.
Hey Gerbert,
I assuming you are trying to add checkbox to a mobile view without connecting it to a form. That’s normally when on gets the undefined label.
Here are the steps to use form fields in mobile:
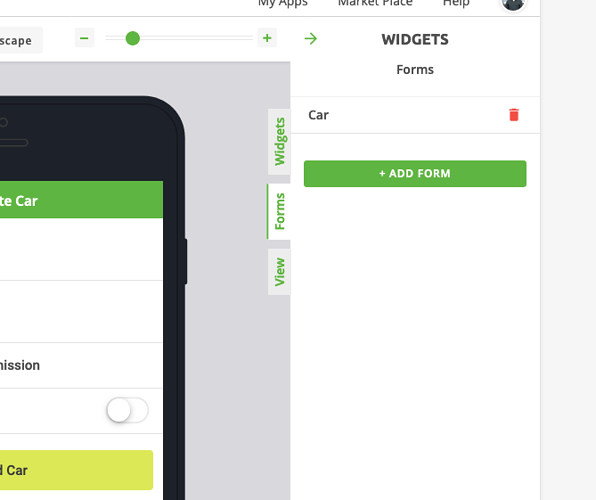
1: In mobile view, navigate to form option on the right panel.
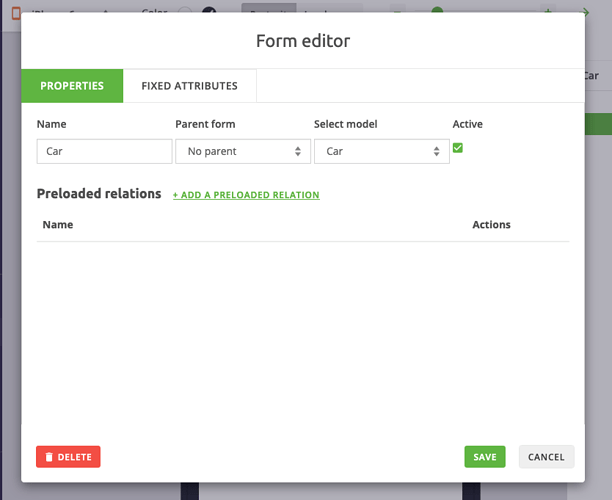
2: Add a form and configure it to use a particular data model. In this case, I have created a Car data model and added a form to use the same model.
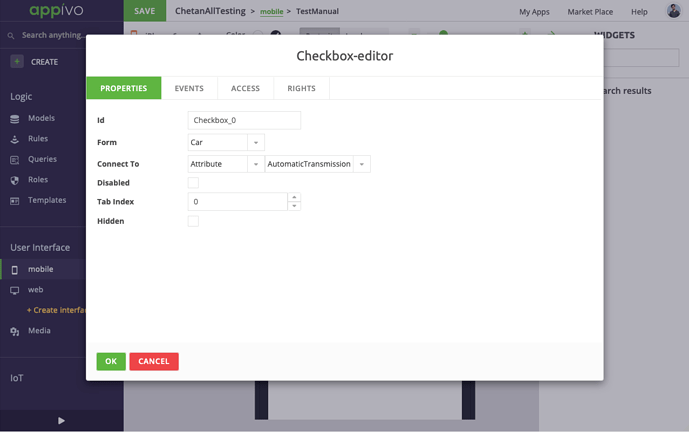
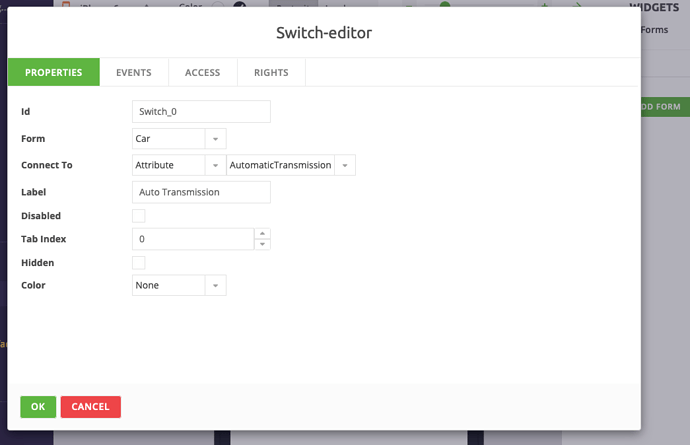
3: Add the checkbox widget (or any form based widget) to the mobile view and open the widget editor.
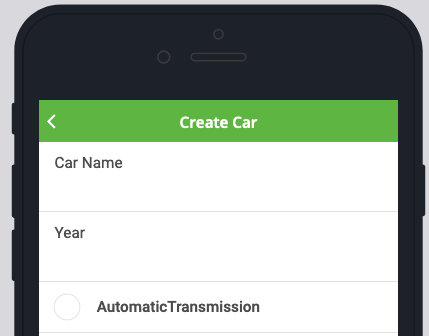
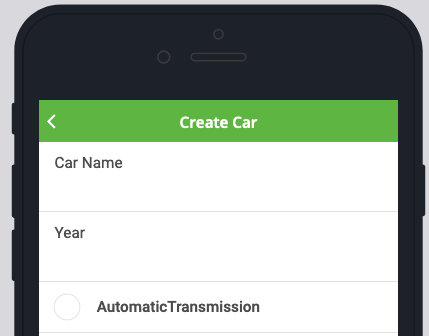
For checkbox widget editor, you will see the option to connect it to a form and use the attribute “AutomaticTransmission” in this case.
It will then use the attribute name as the label name.

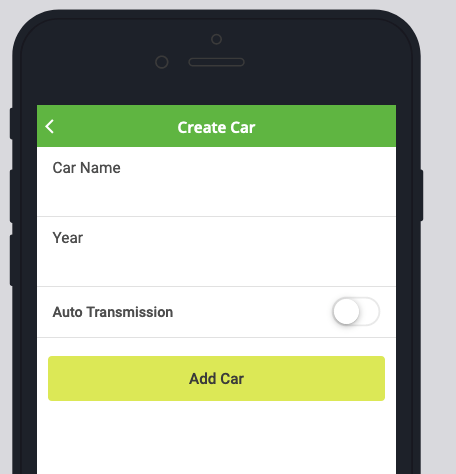
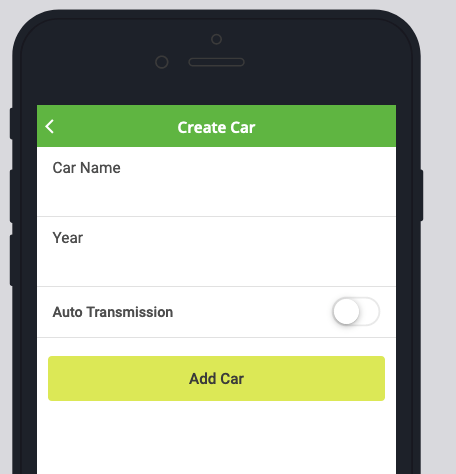
4: For more flexibility i would suggest to use the switch widget instead of checkbox widget for any true/false type attributes. It allows you to set custom labels as well.

You are right about the “setLabel” not working on checkbox. This looks like an issue with the widget. We will work on fixing it. Meanwhile, you can use the “Switch” widget instead of “Checkbox”.
Hope this helps.
Hi Chetan,
Thanks for the explanation. I was using the wrong type of attribute, string instead of boolean. When there are no booleans in the model, the checkbox-editor will not show the “connect to” option. After adding a boolean attriute, connecting the checkbox to that attribute the label changed indeed.
Best Regards,
Gerbert